
添加时间:2019-08-09 22:49:29 编辑:成都网站建设 文章内容: 1679个字 阅读时间:约5分钟
CSS3 是最新的 CSS 标准,CSS3是CSS(层叠样式表)技术的升级版本,对CSS3已完全向后兼容,所以你就不必改变现有的设计。主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
一、圆角边框
在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。在 CSS3 中,很容易创建圆角。使用border-radius属性就可以创建圆角,根据数值大小,调整圆角幅度,非常方便。
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。但是,如果你要在四个角上一一指定,可以使用以下规则:
(1)、四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
(2)、三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
(3)、两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
(4)、一个值: 四个圆角值相同
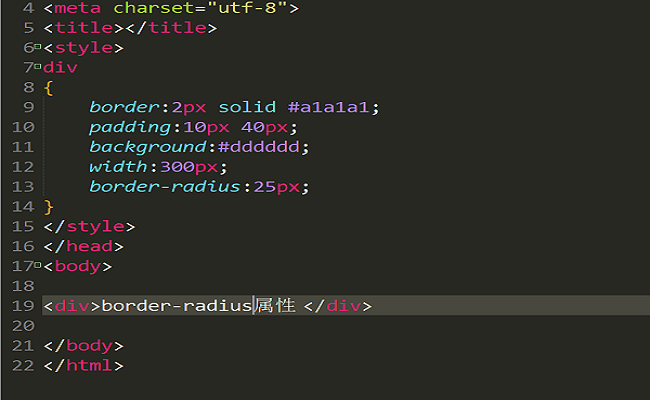
Example:在div中加圆角元素

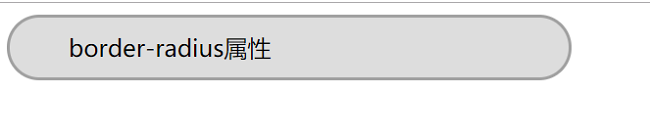
效果图如下:

二、多背景图和边界图片
CSS3中可以通过background-image属性添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。有了 CSS3 border-image 属性,你可以使用图像创建一个边框。border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像。注:Internet Explorer 不支持 border-image 属性。
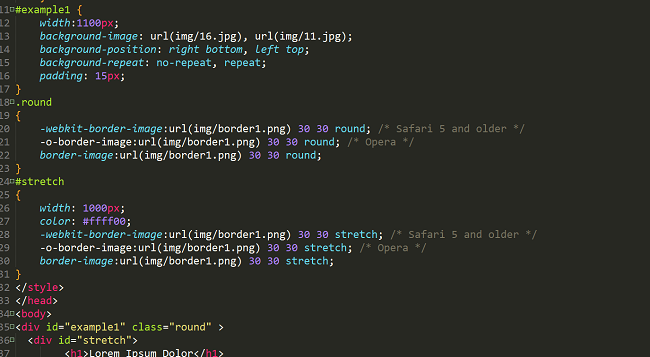
Example:在 div 中使用图片创建边框,并使用多背景图片。

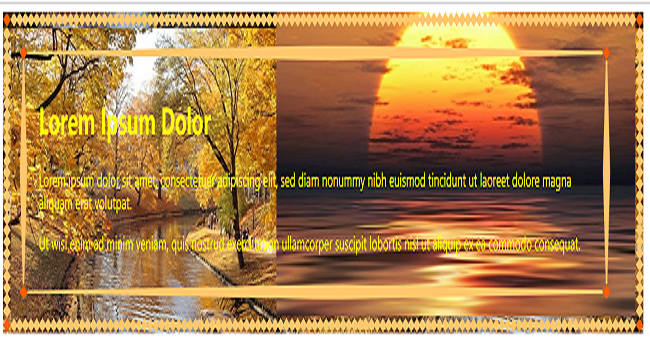
效果图如下:

三、渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。注:Internet Explorer 9 及之前的版本不支持渐变。语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
渐变类型有两种:
(1)、线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
(2)、径向渐变(Radial Gradients)- 由它们的中心定义
Example:
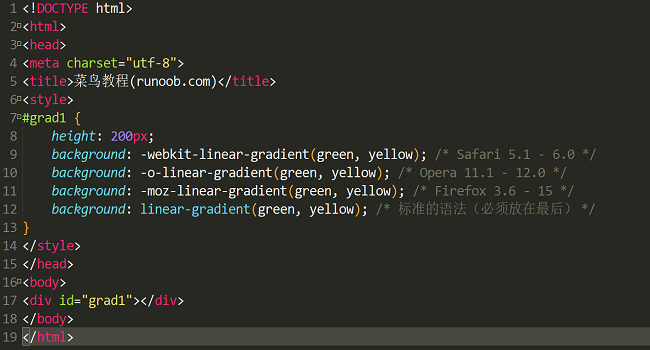
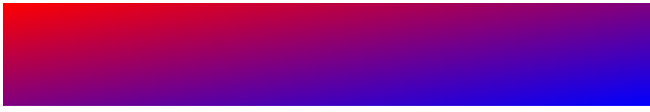
线性渐变 - 从上到下(默认情况下),下面的实例演示了从顶部开始的线性渐变。起点是绿色,慢慢过渡到黄色:

效果图如下:

线性渐变 - 对角
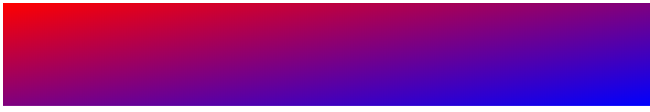
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:

效果图如下:

四、文本阴影和盒子阴影
文本阴影是个文字添加阴影效果,使用属性text-shadow即可达成效果,盒子阴影是给类似DIV的标签是个BOX的添加阴影,box-shadow 属性适用于盒子阴影。注:Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow属性。
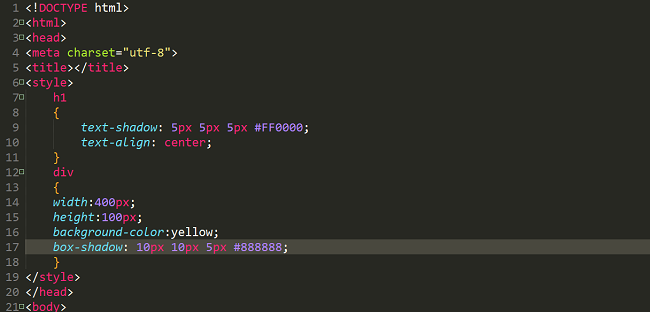
Example:给标题添加阴影,指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色,以及盒子阴影:

效果图如下:

大概介绍这么几个,希望对大家有所帮助,css3减少开发成本,提高页面性能,好好掌握会有大用处。